This template provides a starting point for creating your web
application. This easily configurable template allows you to define the
map, title and links for the site. This read-me file explains how to
setup and configure the template to run on your web server.
Table of Contents
Install the web application
These instructions assume that you have a web server like Internet Information Services
(IIS)
installed and setup on your machine. If you are using another web
server the general installation steps will be the same but you will
need to check your web server's documentation for specific information
on deploying and testing the application.
- Copy the contents of the zip file into your web server's
root directory. In IIS, the default location for the root
folder is
c:\inetpub\wwwroot.
- If your application edits features in a feature service,
enables the elevation chart, contains secure services, web maps that
aren't publicly shared, or generates requests that exceed 2000
characters you may need to setup and use a proxy page. Common
situations where you may exceed the URL length are, using complex
polygons as input to a task or specifying a spatial reference using
well-known text (WKT).
For details on installing and
configuring a proxy page, see Using
the proxy page. After setting up the proxy set the
proxyurl
option in index.html to point to the location of your proxy.
- Test the page using the following URL:
http://localhost/[template name]/index.html, where [template name] is
the name of the folder where you extracted the zip contents.
Top
Configure the application
Now let's configure the application to use a different map,
title or subtitle.
- Every
map you save contains a unique identifier. You’ll use this ID to configure the
application. To
obtain the ID, log in and open the map you
want to include in your application.
If
you own the map, make sure it is shared with everyone. View
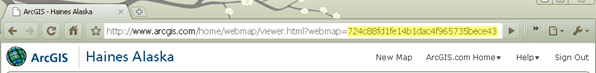
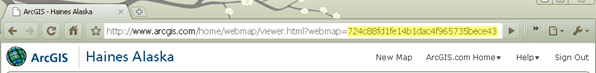
the map details and copy
the ID from the URL in the top of your browser. The section you need to
copy is highlighted in yellow in the image below.

- Open the index.html file in a text editor. You can edit
this file to set the following application properties:
- webmap: Unique identifier for the map.
- appid: Unique identifier for the map app. No need to specify if a webmap id has been given.
- title: If not specified the map's title is used
- description: By default the
application uses the description for the web map. Add
custom text here if you want to replace the default description.
- Theme: Specify a color theme for the
application. Valid values are: gray|purple|blue|green|orange.
- basemapgroup: Specify the title and
owner of a group that contains the basemaps to display
in the Basemap Gallery. The Basemap Gallery lets users of the
application choose a new basemap for the current map. All operational
layers will persist - only the basemap will change.
- To modify the map, replace the string for webmap with your
map's id. For example:
function init(){
//The ID for the map
webmap = "dbd1c6d52f4e447f8c01d14a691a70fe";
- If your map contains data from Bing Maps, enter your Bing
Maps key in commonConfig.js.
bingmapskey = "Enter your Bing Maps key here";
- By default, the application displays the map's
title as the applications title and the map's summary as the subtitle.
You can change this by setting the title and subtitle properties.
title = "This is a custom title for your map";
subtitle = "This is a custom subtitle";
- Save the file then test your application. Note that it
now displays your map and your custom title and subtitle, if specified.
Top
Specify
Map Options
- When creating a new map you can specify optional parameters
that define various map options, For example, whether pan arrows or a slider are
displayed, if popups defined in web map display and if the map
supports continous pan across the dateline. View the API reference for
the Map
class for more details. Note: continous pan across the dateline is only
supported if the map's spatial reference is WGS84 or Web Mercator.
- To change the map options in your application open the
layout.js file
search for mapOptions then add or remove map options.
- You may set "true" to display or "false" to hide the
following items (positions are shown in the image below):